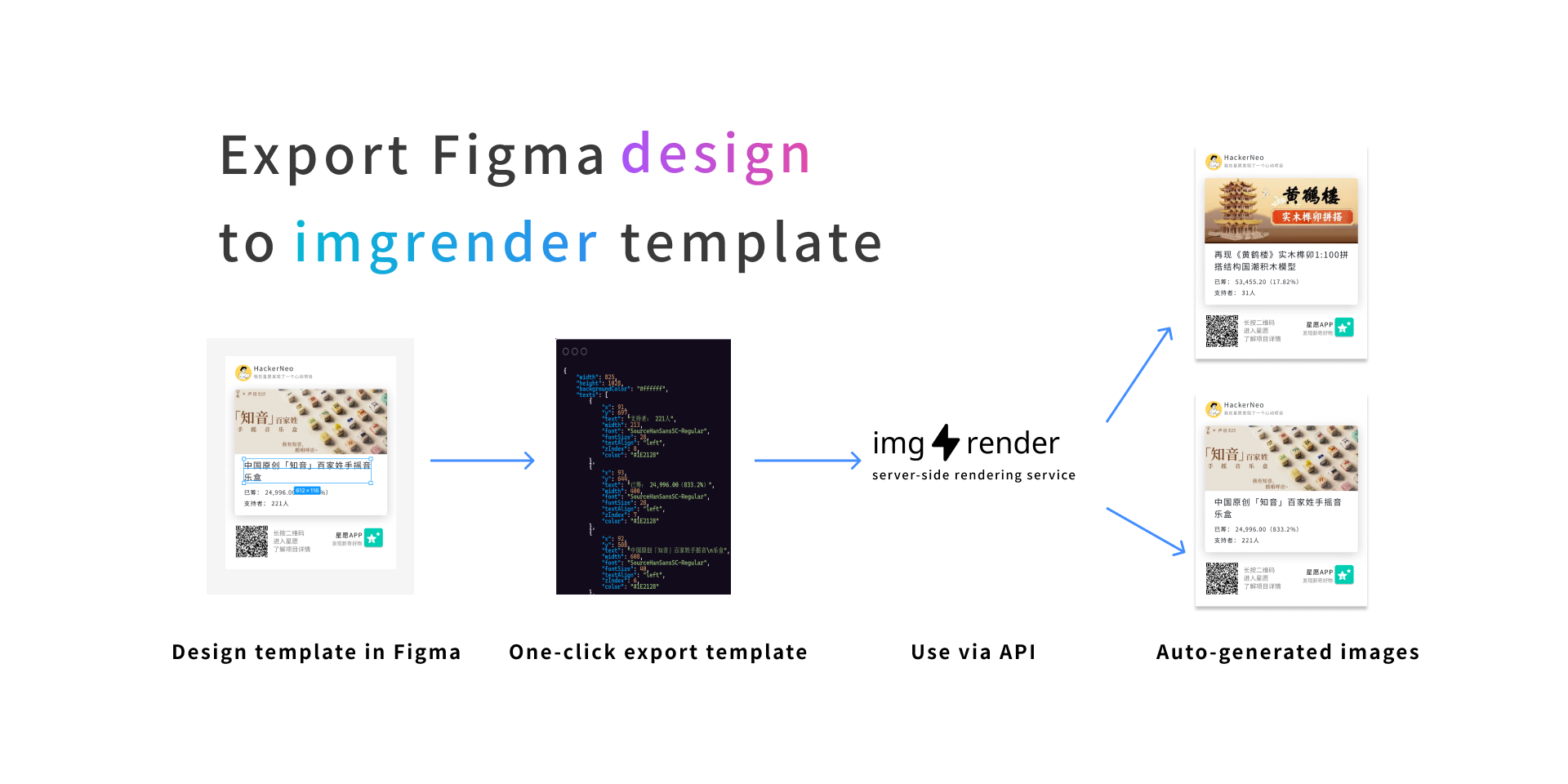
由于 imgrender 蓝图参数较多,设置时较为复杂。
因此,我们提供了 Figma 插件,你可以在 Figma 中设计图片,然后通过插件将设计稿一键导出为 imgrender 蓝图。

如何安装插件
要使用 Figma 插件,你需要创建一个 Figma 帐户。然后,你可以安装插件:
-
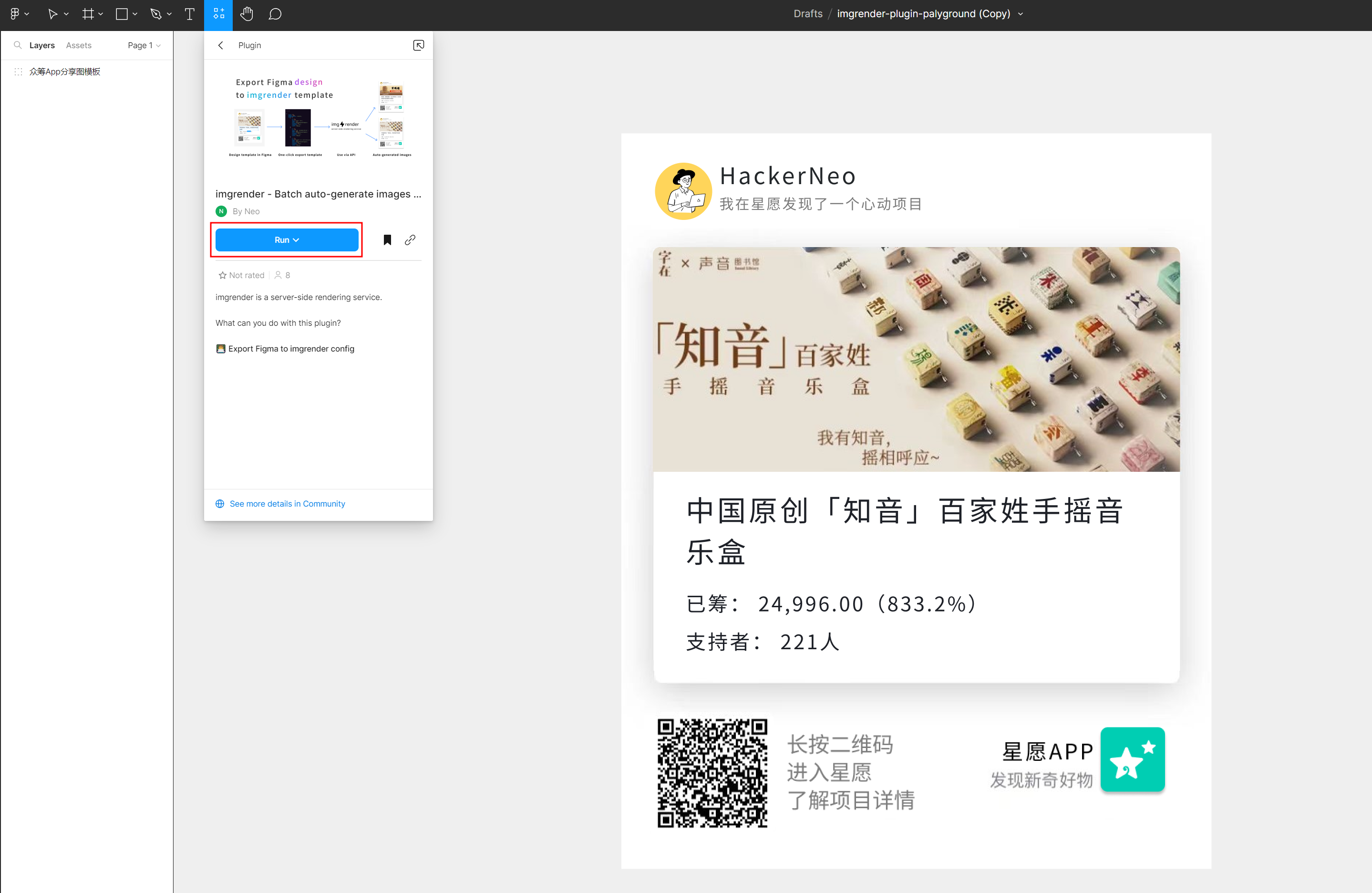
单击 Try it out,这会将你重定向到新的 Figma 设计文件页面,并会打开插件预览弹窗。
-
单击 “Save” 图标,即可保存插件。
-
单击 "Run" 按钮,即可运行插件。

如何使用插件
-
点击插件后,会展示插件的 UI 界面
-
在 Figma 中设计好图片
-
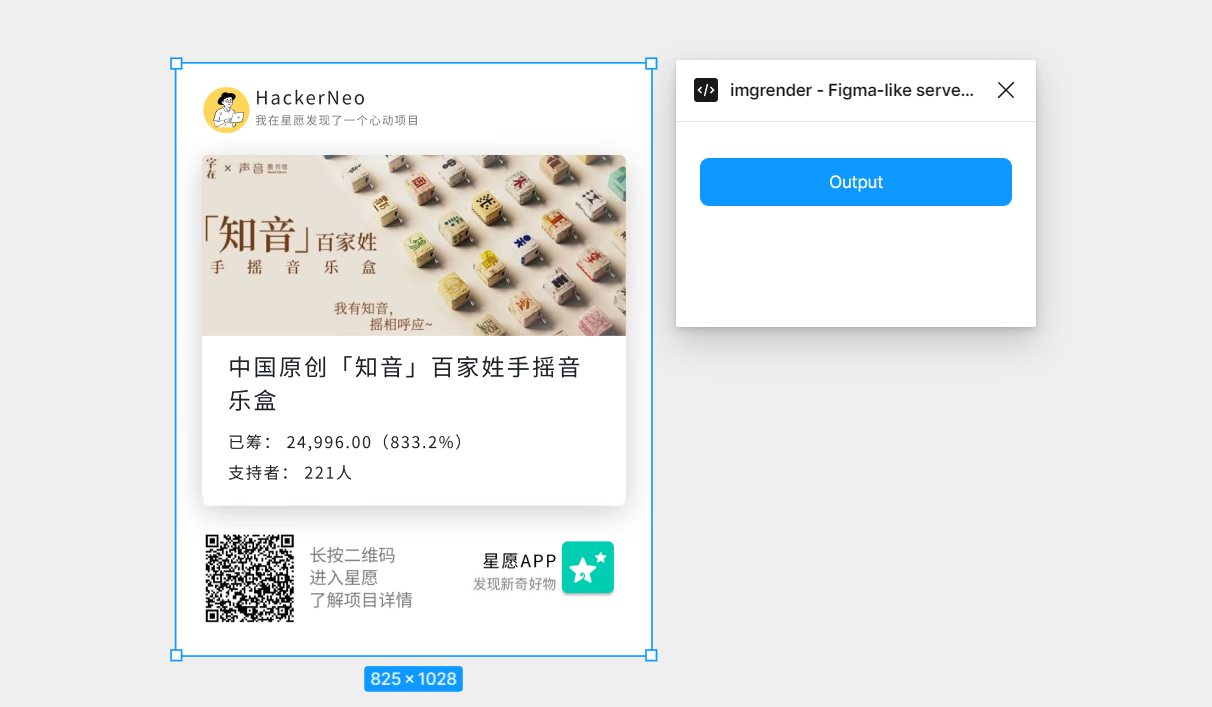
选中设计稿
-
点击插件界面中的 “Output” 按钮,就会将设计稿转换为 imgrender 蓝图,并自动复制到粘贴板中。

注意事项
-
插件要求选中的内容为单个图层。导出前,请将设计稿中的元素设置为一个组。
-
插件目前支持的 Figma 元素有:矩形、线段、文本、图片。二维码元素,仍需要手动添加到蓝图中。
-
矩形和图片的边框仅支持尖角折点。
-
目前无法直接获取 Figma 中的图片。插件导出时, image 元素的 url 的值固定为:
Please replace with accessible image url。导出后,请自行替换为对应的图片链接。 -
文本字体目前只支持 Source Han Sans SC (思源黑体)系列字体。若你选择了其他字体,插件导出时,字体将固定为
SourceHanSansSC-Normal。导出后,请自行替换为相应的字体。