imgrender 通过特定的 JSON 数据描述图片内容,我们称之为“蓝图”。蓝图决定了如何渲染图片与图片有什么内容。
下面将详细介绍“蓝图”的属性与组成。
蓝图
蓝图完整描述了图片的规格与图片中的内容。具体属性如下:
| 字段名 | 数据类型 | 默认值 | 必需 | 描述 |
|---|---|---|---|---|
| width | int | yes | 图片宽度,内容不能超过此宽度,最大值 1100。 | |
| height | int | yes | 图片高度,内容不能超过此高度,最大值 2480。 | |
| backgroundColor | Hex Color Code | yes | 图片背景颜色,须为十六进制颜色代码 | |
| borderColor | Hex Color Code | #000000 | 四条边框颜色 | |
| borderWidth | int | 0 | 四条边框宽度。边框宽度一半在内部,一半在外,暂不支持调整。 | |
| borderRadius | int | 0 | 边框四个顶点圆角半径 | |
| borderTopLeftRadius | int | 0 | 边框左上角顶点圆角半径,优先级高于 borderRadius | |
| borderTopRightRadius | int | 0 | 边框右上角顶点圆角半径,优先级高于 borderRadius | |
| borderBottomLeftRadius | int | 0 | 边框左下角顶点圆角半径,优先级高于 borderRadius | |
| borderBottomRightRadius | int | 0 | 边框右下角顶点圆角半径,优先级高于 borderRadius | |
| texts | Array | [] | 图片中的文字内容,详见 文本组件 | |
| images | Array | [] | 图片中的图像内容,可以将外部图片渲染到新图片上,详见图片组件 | |
| lines | Array | [] | 图片中的线段,可用于渲染一些分界线,详见线段组件 | |
| qrcodes | Array | [] | 图片中的二维码内容,可以在图片上渲染二维码内容,详见二维码组件 | |
| blocks | Array | [] | 图片中的矩形,详见矩形组件 |
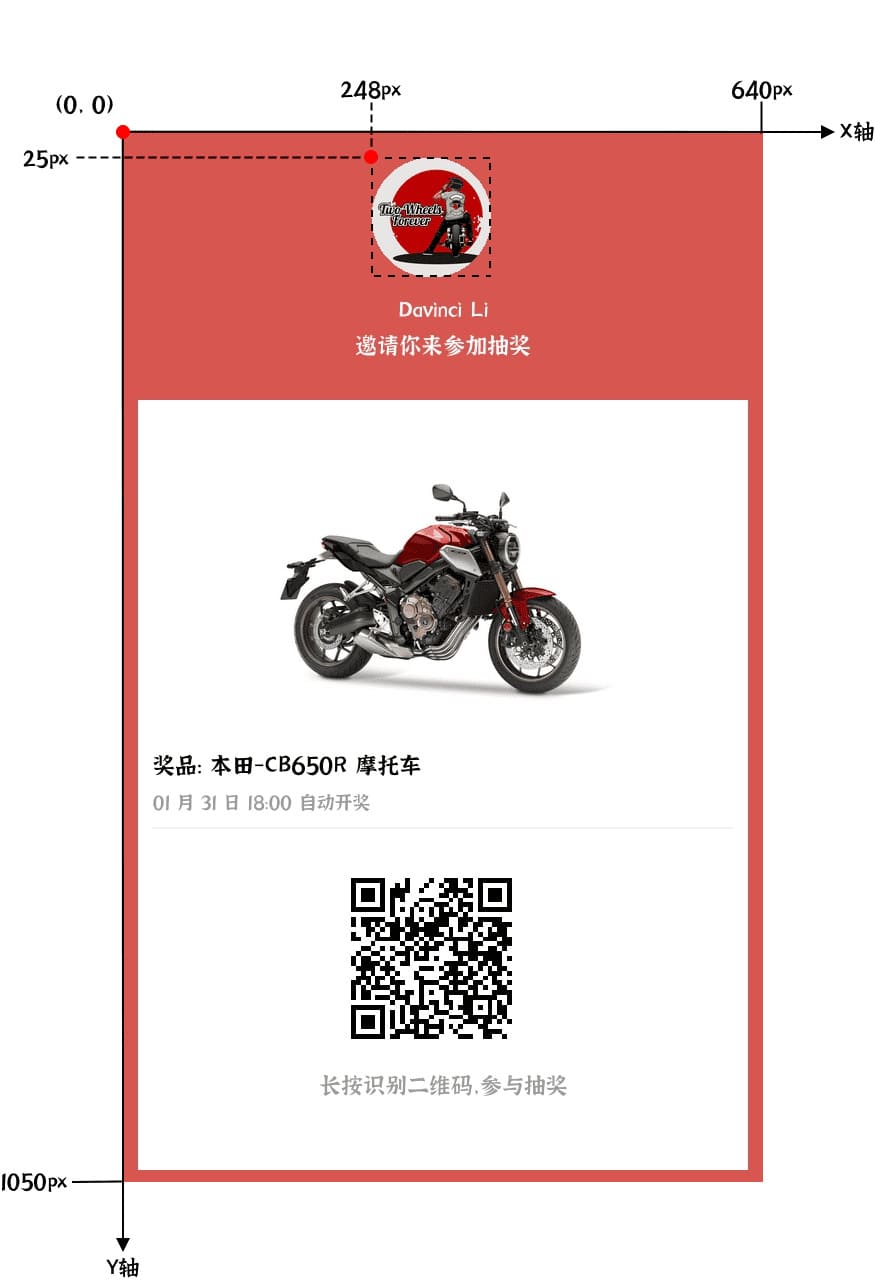
示例
{
"width": 640,
"height": 1050,
"backgroundColor": "#d75650",
"blocks": [
{
"x": 15,
"y": 268,
"width": 610,
"height": 770,
"backgroundColor": "#fff",
"borderColor": "#fff"
}
],
"texts": [
{
"x": 320,
"y": 185,
"text": "Davinci Li",
"font": "jiangxizhuokai",
"fontSize": 22,
"color": "#fff",
"width": 320,
"textAlign": "center",
"zIndex": 1
},
{
"x": 320,
"y": 220,
"text": "邀请你来参加抽奖",
"font": "jiangxizhuokai",
"fontSize": 22,
"color": "#fff",
"width": 320,
"textAlign": "center",
"zIndex": 1
},
{
"x": 30,
"y": 640,
"text": "奖品: 本田-CB650R 摩托车",
"font": "jiangxizhuokai",
"fontSize": 22,
"color": "#000",
"width": 580,
"textAlign": "left",
"zIndex": 1
},
{
"x": 30,
"y": 676,
"text": "01 月 31 日 18:00 自动开奖",
"font": "jiangxizhuokai",
"fontSize": 18,
"color": "#9a9a9a",
"width": 580,
"textAlign": "left",
"zIndex": 1
},
{
"x": 320,
"y": 960,
"text": "长按识别二维码,参与抽奖",
"font": "jiangxizhuokai",
"fontSize": 22,
"color": "#9a9a9a",
"width": 580,
"textAlign": "center",
"zIndex": 1
}
],
"lines": [
{
"startX": 30,
"startY": 720,
"endX": 610,
"endY": 720,
"width": 1,
"color": "#E1E1E1",
"zIndex": 1
}
],
"images": [
{
"x": 248,
"y": 25,
"width": 120,
"height": 120,
"url": "https://img-chengxiaoli-1253325493.cos.ap-beijing.myqcloud.com/bikers_327390-13.jpg",
"borderRadius": 60,
"zIndex": 1
},
{
"x": 108,
"y": 285,
"width": 400,
"height": 300,
"url": "https://img-chengxiaoli-1253325493.cos.ap-beijing.myqcloud.com/cb650R.jpeg",
"zIndex": 1
}
],
"qrcodes": [
{
"x": 208,
"y": 726,
"size": 200,
"content": "http://weixin.qq.com/r/yRzk-JbEbMsTrdKf90nb",
"foregroundColor": "#000",
"backgroundColor": "#fff",
"zIndex": 1
}
]
}
下面将详细介绍描述图片内容的各类组件。
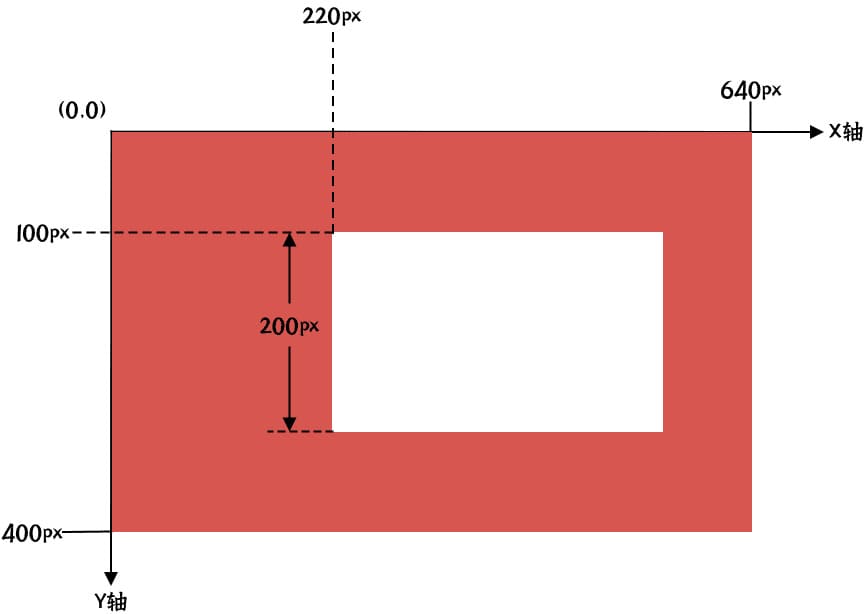
坐标系
在学习各类组件之前,需要先了解与图片元素的位置有关的重要概念:坐标系。
imgrender 采用的坐标系为:
-
左上角为
全局坐标原点(0,0)。 -
从左至右为 X 轴,从上至下为 Y 轴
-
单位为像素(px)。

文本
文本组件可以向图片中添加文字内容。
具体属性如下:
属性
| 字段名 | 数据类型 | 默认值 | 必需 | 描述 |
|---|---|---|---|---|
| x | int | yes | 文本 X 坐标 | |
| y | int | yes | 文本 Y 坐标 | |
| text | string | yes | 文本内容 | |
| width | int | yes | 文本宽度,决定了文本的最大显示宽度,当文字内容超过宽度,会自动换行 | |
| font | string | SourceHanSansSC-Normal | 选择文本渲染使用的字体,参考 字体 | |
| fontSize | int | 18 | 文字大小,单位为 pt | |
| lineHeight | int | 字体基础高度 | 文本行高,不能小于fontSize | |
| lineSpacing | float | 1 | 行距倍数,lineSpacing * fontSize = lineHeight | |
| color | Array | #000000 | 文本颜色 | |
| textAlign | string | left | 文本水平对齐方式,可选值有:left、center、right | |
| zIndex | int | 0 | 渲染层级,会影响同一位置不同内容的覆盖情况 |
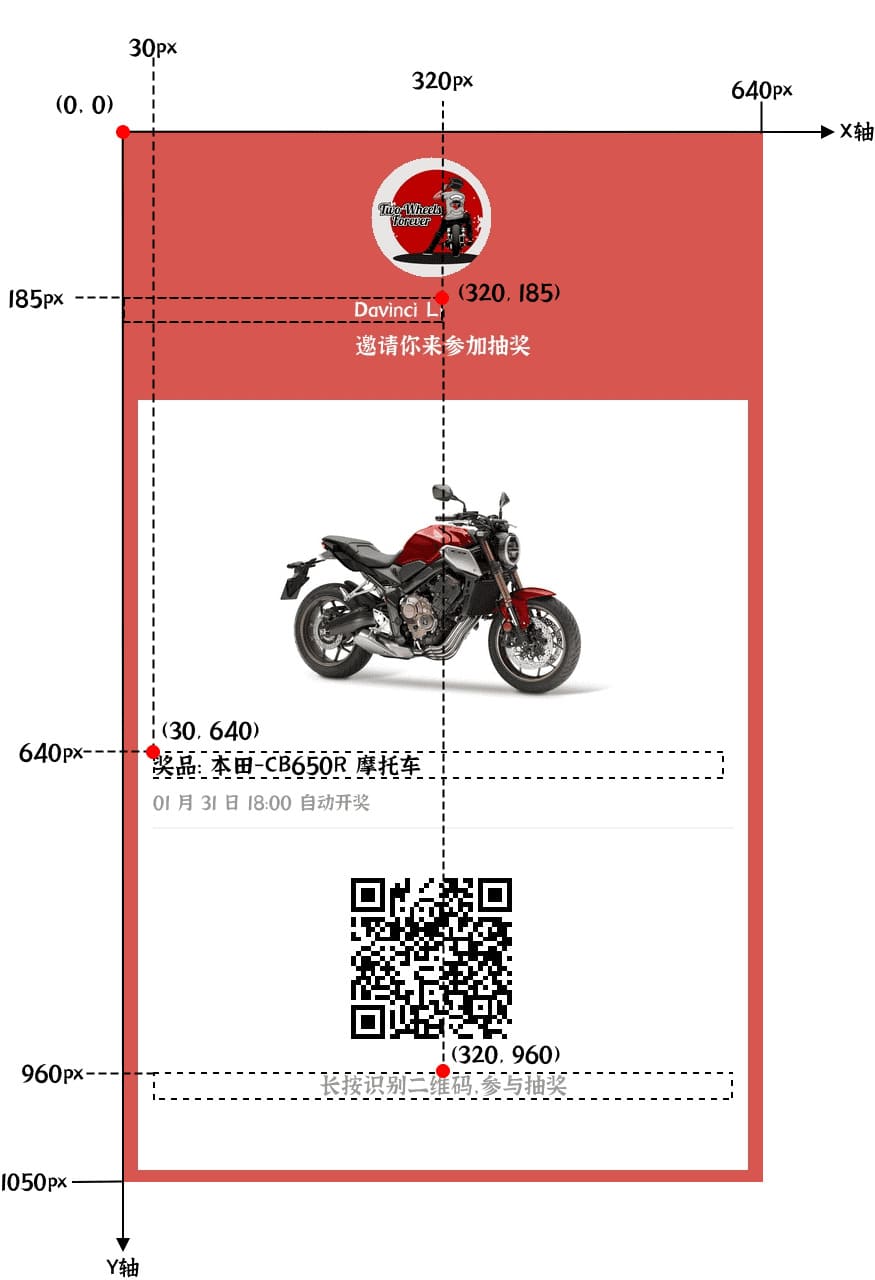
定位锚点
属性textAlign会影响文本的定位锚点。

如上图所示,虚线框为文字展示宽与行高。
文本奖品:本田-CB650R的 textAlign 属性值为left,则锚点在文本的「左上角」。
文本 长按识别二维码,参与抽奖 的 textAlign 属性值为 center,则锚点在文本「中上」位置。
文本 Davinci Li 的 textAlign 属性值为 right,则锚点在文本「右上角」。
字体
目前暂不支持使用自定义字体。imgrender 目前提供以下可免费商用的字体:
若想新增更多可免费商用的字体,请添加开发者公众号。

| 字体名 | 中文名 |
|---|---|
| jiangxizhuokai | 江西拙楷 |
| slideyouran | 演示悠然小楷 |
| SourceHanSansSC-Heavy | 思源黑体-特粗 |
| SourceHanSansSC-Bold | 思源黑体-粗 |
| SourceHanSansSC-Medium | 思源黑体-中等 |
| SourceHanSansSC-Regular | 思源黑体-常规 |
| SourceHanSansSC-Normal | 思源黑体-标准 |
| SourceHanSansSC-Light | 思源黑体-细 |
| SourceHanSansSC-ExtraLight | 思源黑体-特细 |
| SourceHanSerifCN-Heavy | 思源宋体-特粗 |
| SourceHanSerifCN-Bold | 思源宋体-粗 |
| SourceHanSerifCN-SemiBold | 思源宋体-半粗 |
| SourceHanSerifCN-Medium | 思源宋体-中等 |
| SourceHanSerifCN-Regular | 思源宋体-常规 |
| SourceHanSerifCN-Light | 思源宋体-细 |
| SourceHanSerifCN-ExtraLight | 思源宋体-特细 |
| Alibaba-PuHuiTi-Heavy | 阿里巴巴普惠体-特粗 |
| Alibaba-PuHuiTi-Bold | 阿里巴巴普惠体-粗 |
| Alibaba-PuHuiTi-Medium | 阿里巴巴普惠体-中等 |
| Alibaba-PuHuiTi-Regular | 阿里巴巴普惠体-常规 |
| Alibaba-PuHuiTi-Light | 阿里巴巴普惠体-细 |
示例
{
"x": 320,
"y": 185,
"text": "Davinci Li",
"font": "SourceHanSansSC-Normal",
"fontSize": 22,
"color": "#fff",
"width": 320,
"textAlign": "center"
}
图片
图片组件可以向图片中添加图片内容,例如添加自定义的背景图。
图片链接需要保证能够正常访问下载。
支持的图片格式有:gif、jpeg、png、bmp、tiff、webp
属性
| 字段名 | 数据类型 | 默认值 | 必需 | 描述 |
|---|---|---|---|---|
| x | int | yes | 图片 X 坐标 | |
| y | int | yes | 图片 Y 坐标 | |
| url | url | yes | 图片链接,需要保证图片能够正常访问下载。支持的图片格式:gif、jpeg、png、bmp、tiff、webp | |
| width | int | yes | 图片渲染宽度,用于缩放图片 | |
| height | int | yes | 图片渲染高度,用于缩放图片 | |
| borderColor | Hex Color Code | #000000 | 四条边框颜色 | |
| borderWidth | int | 0 | 四条边框宽度 | |
| strokeAlign | string | CENTER | 边框对齐方式,可选值:CENTER- 居中、INSIDE - 内部、OUTSIDE - 外部 | |
| borderRadius | int | 0 | 边框四个顶点圆角半径 | |
| borderTopLeftRadius | int | 0 | 边框左上角顶点圆角半径,优先级高于 borderRadius | |
| borderTopRightRadius | int | 0 | 边框右上角顶点圆角半径,优先级高于 borderRadius | |
| borderBottomLeftRadius | int | 0 | 边框左下角顶点圆角半径,优先级高于 borderRadius | |
| borderBottomRightRadius | int | 0 | 边框右下角顶点圆角半径,优先级高于 borderRadius | |
| zIndex | int | 0 | 渲染层级,会影响同一位置不同内容的覆盖情况 |

示例
{
"x": 248,
"y": 25,
"width": 120,
"height": 120,
"url": "https://img-chengxiaoli-1253325493.cos.ap-beijing.myqcloud.com/bikers_327390-13.jpg",
"borderRadius": 60,
"zIndex": 1
}
线段
线段组件可以向图片中添加线段,可用于绘制分割线、下划线等。
属性
| 字段名 | 数据类型 | 默认值 | 必需 | 字段描述 |
|---|---|---|---|---|
| startX | int | yes | 起点 X 坐标 | |
| startY | int | yes | 起点 Y 坐标 | |
| endX | int | yes | 终点 X 坐标 | |
| endY | int | yes | 终点 Y 坐标 | |
| width | int | yes | 线段宽度 | |
| color | Hex Color Code | #000000 | 线段颜色 | |
| zIndex | int | 0 | 渲染层级 |
示例
{
"startX": 30,
"startY": 696,
"endX": 610,
"endY": 696,
"width": 1,
"color": "#E1E1E1",
"zIndex": 1
}
矩形
矩形组件可以向图片中添加矩形。
属性
| 字段名 | 数据类型 | 默认值 | 必需 | 描述 |
|---|---|---|---|---|
| x | int | yes | 矩形 X 坐标 | |
| y | int | yes | 矩形 Y 坐标 | |
| width | int | yes | 矩形宽度 | |
| height | int | yes | 矩形高度 | |
| backgroundColor | Hex Color Code | #000000 | 背景颜色 | |
| borderColor | Hex Color Code | #000000 | 四条边框颜色 | |
| borderWidth | int | 0 | 四条边框宽度 | |
| strokeAlign | string | CENTER | 边框对齐方式,可选值:CENTER- 居中、INSIDE - 内部、OUTSIDE - 外部 | |
| borderRadius | int | 0 | 边框四个顶点圆角半径 | |
| borderTopLeftRadius | int | 0 | 边框左上角顶点圆角半径,优先级高于 borderRadius | |
| borderTopRightRadius | int | 0 | 边框右上角顶点圆角半径,优先级高于 borderRadius | |
| borderBottomLeftRadius | int | 0 | 边框左下角顶点圆角半径,优先级高于 borderRadius | |
| borderBottomRightRadius | int | 0 | 边框右下角顶点圆角半径,优先级高于 borderRadius | |
| zIndex | int | 0 | 渲染层级,会影响同一位置不同内容的覆盖情况 |

示例
{
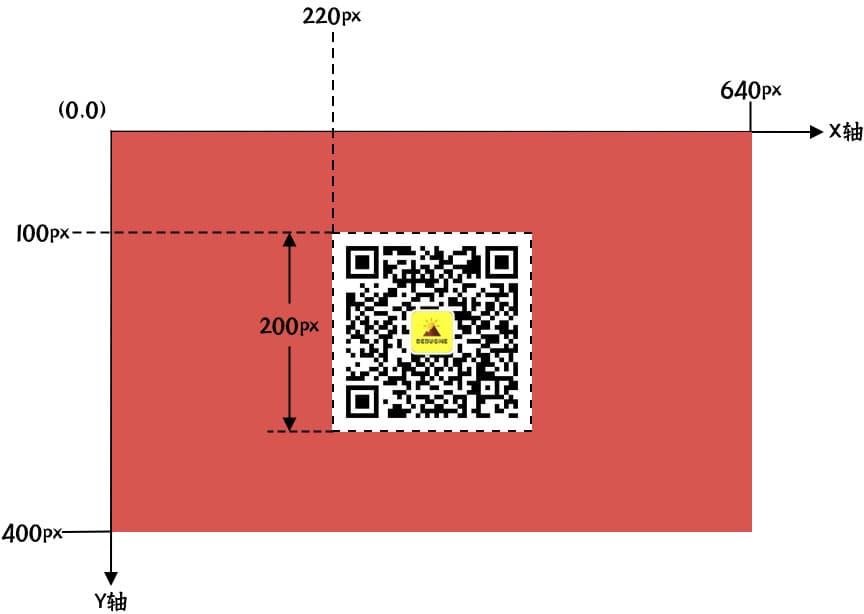
"x": 220,
"y": 100,
"width": 380,
"height": 200,
"backgroundColor": "#fff",
"borderColor": "#fff"
}
二维码
二维码组件可以向图片中添加二维码内容,可以用于添加分享链接二维码。
参数
| 字段名 | 数据类型 | 默认值 | 必需 | 描述 |
|---|---|---|---|---|
| x | int | yes | 二维码 X 坐标 | |
| y | int | yes | 二维码 Y 坐标 | |
| size | int | yes | 正方形二维码尺寸大小 | |
| content | string | yes | 二维码内容 | |
| foregroundColor | Hex Color Code | #000000 | 二维码前景色 | |
| backgroundColor | Hex Color Code | #ffffff | 二维码背景色 | |
| zIndex | int | 0 | 渲染层级,会影响同一位置不同内容的覆盖情况 |

二维码组件存在背景色边框,例如上图中二维码的白色边框。边框的粗细由二维码尺寸与编码内容长度共同决定,例如当 size 为 200px 时,但仅编码一个字符 a,则边框就会比上图更宽。通过设置与环境色相同的二维码背景色,可消除二维码边框的影响。
示例
{
"x": 208,
"y": 726,
"size": 200,
"content": "http://weixin.qq.com/r/yRzk-JbEbMsTrdKf90nb",
"foregroundColor": "#000",
"backgroundColor": "#fff",
"zIndex": 1
}